


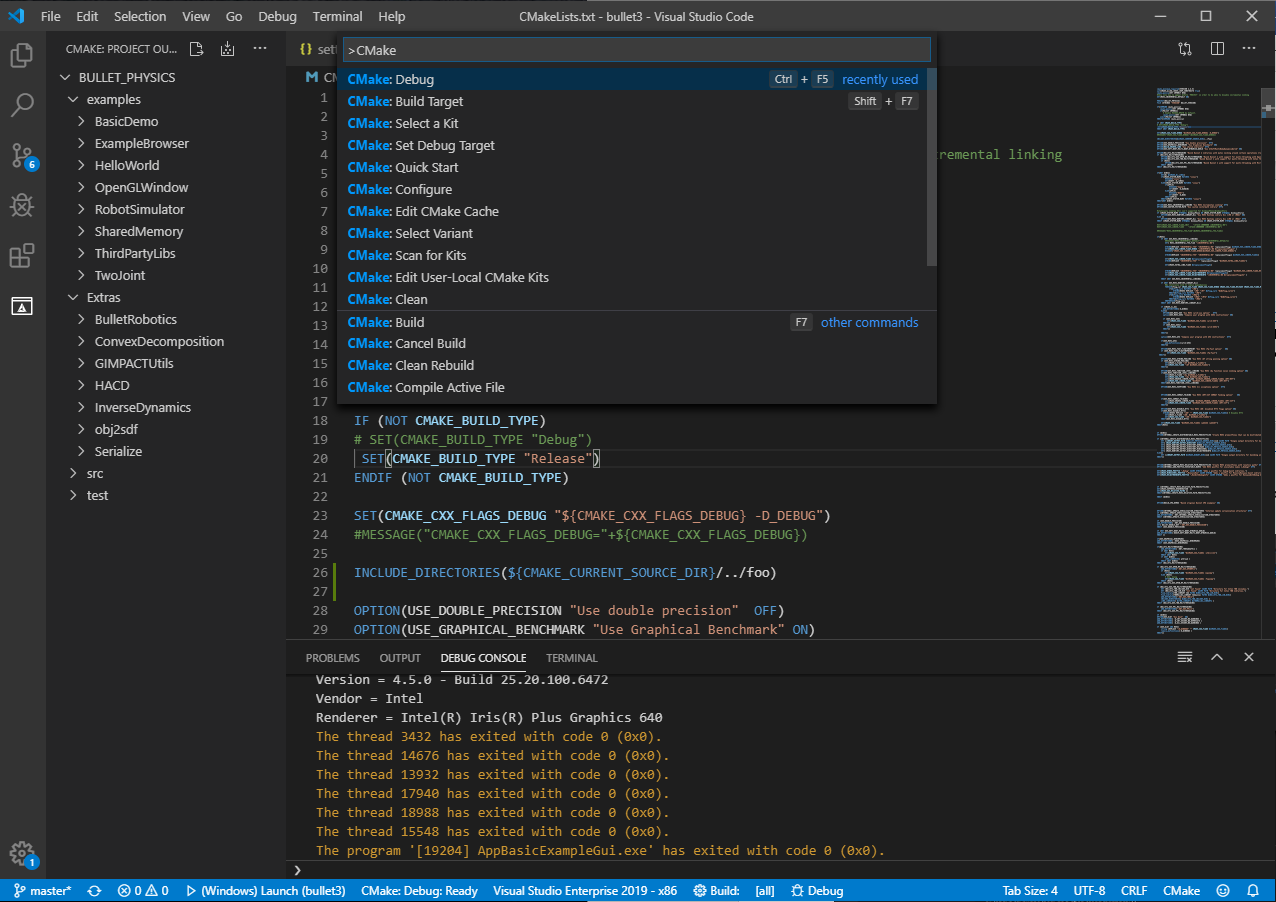
If you want to work with the raw settings.json user settings file, open the Command Palette and type Preferences: Open Settings (JSON). "powershell.powerShellExePath": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe", We don't have the space to describe every setting, but I will link you to the VSCode settings reference and share some of my preferred editor/PowerShell settings: As you can see in the following screenshot, PowerShell-specific editor settings are under Extension > PowerShell Config., and you can find general editor settings under Commonly used. VSCode has a new user interface for navigating settings. For PowerShell script and module files, the PowerShell extension should display accordingly. Note: The status bar displays the language VSCode identifies in your source code. As I mentioned previously, you can also click the PowerShell status bar entry to bring up the PowerShell extension options. Select View > Command Palette or press Ctrl+Shift+P, type configure, arrow down to Configure 'PowerShell' language based settings, and press Enter. The Command Palette is the primary navigational/configuration tool in VSCode.

You should observe that Visual Studio opens and creates a new file named script.ps1. Include VSCode in your PATH environment variableĪfter installation, open the Run dialog box and type code script.ps1.


 0 kommentar(er)
0 kommentar(er)
